blog article
4 Final Projects We Loved at Grace Hopper Academy
![]()
Written By Imogen Crispe
![]()
Written By Imogen Crispe
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.

New York’s MEAN Stack coding bootcamp Grace Hopper Academy just graduated their first all-female cohort, and Course Report attended their hiring day to get a first-hand look at the students’ final projects.
The students had about two and a half weeks to work on these projects, then four minutes each to present them to hiring partners. After the final project presentations, Grace Hopper Academy grads were matched with employers for 10-minute interviews with 19 hiring partners (we spotted Ebay, Saks Fifth Avenue, and Two Sigma in attendance).
Four of our favorite projects included two popular board games transformed into web games, an easy-to-use music composition app, and a Chrome extension for taking code-related notes while surfing the web. Read on to see exactly what Grace Hopper NYC students were able to create at their coding bootcamp and how they overcame challenges; plus, you can test out each project!

Team: Meredith Coulis, Terry Horowitz, Yuval Idan and Leila Loezer
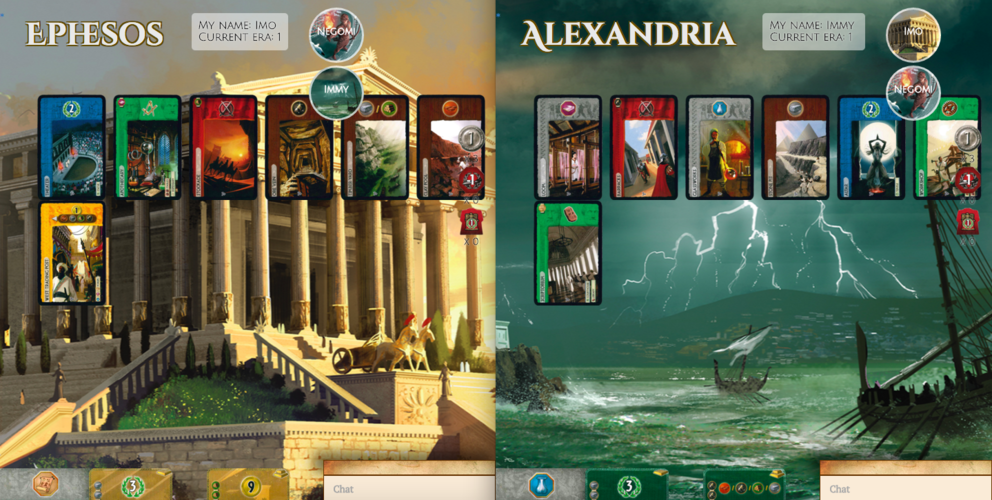
Seven Cities is a browser-based version of the board game 7 Wonders. The team realized that even though the game has a very large fan base, there is no online version. The game can become quite messy in the board game, so they figured it would make the game flow better to play it online.
Playing the game
At least three players log in to a designated game. Every player is assigned an ancient city from the seven wonders of the ancient world. People can build structures, build up military, and fight wars to get points. Players can see other players’ boards and resources. At the end of each era, a war happens. Once everyone plays a card, they get a new hand. The game state is constantly changing.
Technologies
All the game logic happens in the back end, plus some logic in the frontend to ensure accuracy. The back end processes every possible move. Because the game state is always changing, the team created a socket system using socket.io to communicate between their Angular.js front end, and the logic and the database in the back end. The team used relational databases in postgreSQL, suitable for the application’s complex data relationships. For the UI, the team created custom animations using CSS, instead of using external libraries.
Watch the Seven Cities presentation here.

Team: Mariya Bogorodova, Emily Intersimone, Alexandra Polubiec
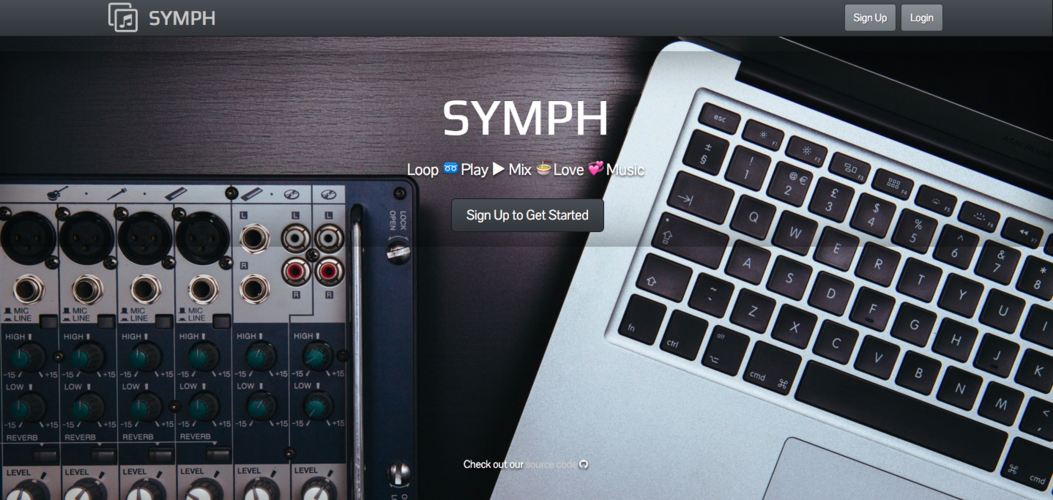
SYMPH is a web application where both new and experienced musicians can create and share musical ideas. The team set out to create a fun and accessible platform where anyone, even people without any musical expertise, can create and compose music. The design of SYMPH allows users to rapidly prototype, collaborate, and iterate on their and other users’ loops.
Making music
Symph has a loop editor where users can create, save, and edit loops. Users compose 8-note loops using an 8x8 grid, with the horizontal axis denoting time and the vertical axis denoting pitch. Users click on cells to make the loop, then play it, edit it, and save it in a loop bucket. Users can then browse other users’ loops, play and edit those, or add multiple loops together to make a multi-loop track using the mix editor. In the mix editor, users can also select different instruments for the layers and tracks, then share the tracks with friends.
Technologies
The team made the loop cells dynamic with pablo.js. The musical sounds are synthesized in the browser using Web Audio API and tone.js, which allows users to listen while they compose. The team made the mix editor using custom Angular Directives, with HTML5 native Drag and Drop API.

Team: Alyssa Hertig, Ksenia Mikhailovskaya, Dorothy Moore, Zhengshi Zhao
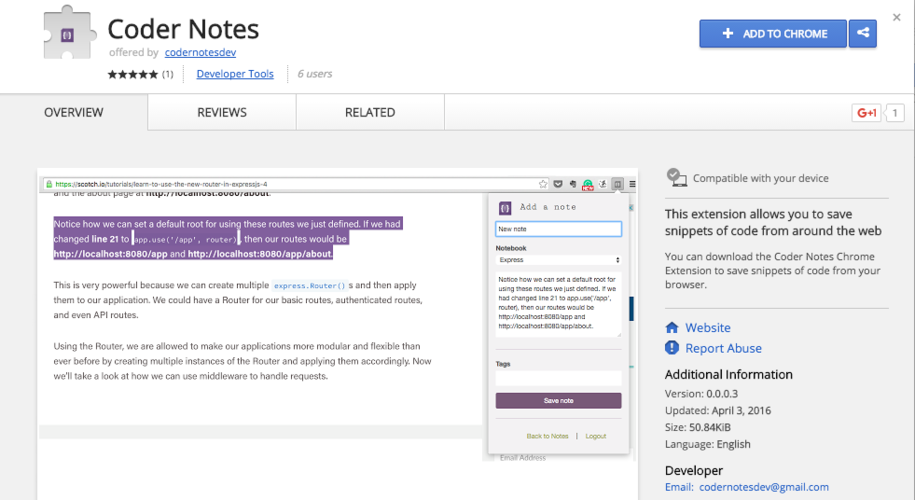
Coder Notes is a free open source Chrome Extension notebook for coders. During Grace Hopper Academy coding lectures, the team wanted a way to take notes on practical code and theory, in a similar way to Evernote, but more coder-friendly. They wanted to be able to take note of code formats, then run the code on the same interface. Coders are always googling for information, so the team built Coder Notes as a place to aggregate useful information all in one spot. The aim was for Coder Notes to be like Evernote + a text editor + dev tools.
Using Coder Notes
Once logged in, users can create and add notes to the notebook by using the Chrome search bar. If a user finds a useful tutorial or website, they can highlight it and save it to their notes. When the user goes back to the notebook, they can see the notes they have saved. Users can attach websites to their notes, and use Markdown to format the note text, which the team thought would be easy to read and write. Users can also share the notebook with other users. Coder Notes is integrated with Github, and export notes as Gists.
Technologies
The Coder Notes interface formats code with Angular Markdown and HighlightJS. Users execute code within the note using Tonic, a sandboxed NodeJS environment. Coder Notes Chrome extension is available in Chrome web store.

Team: Jisoo Shin, Emma Bishop, Priti Patel
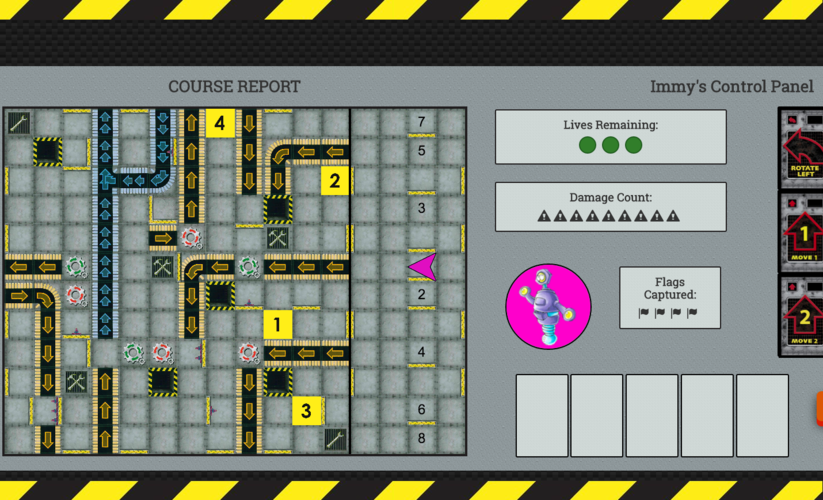
RoboMayhem is a web version of the board game RoboRally, where robots race to reach specified checkpoints by overcoming obstacles. Players have to calculate moves before you make them and in the board game players have to manually move robots. The team felt the complexities of moving the robots on the board actually made the game very conducive to a web version.
Playing the game
Users sign in and go to the lobby, where they see a list of games available to join, the option to create a new game, a choice of difficulty level, and a choice of avatar. When the game starts the players are dealt nine cards. Each player is randomly assigned starting point, then they choose five cards to efficiently move their robot towards the checkpoints. Players click “ready” and the robot is moved on game board. Then the game calculates the following move by the characteristic of the tile each robot lands on. When all the cards are played, players are dealt more cards. When one player reaches all checkpoints, they win and the game is over.
Technologies
When planning, the team’s primary concerns were how to address flow of game between client and server. The game logic is calculated in the back end. Once all players have registered moves, that data is sent to Angular, then JavaScript, then Firebase which propagates data back to users. Angular is always listening for changes in Firebase. The list of games you can join is also stored in Firebase. For the animations and images, the team used a graphics library called pixi.js. The team designed the game’s architecture to allow players to focus solely on game strategy.
Watch the RoboMayhem presentation here.
Find out more and read Grace Hopper Academy reviews on Course Report. And check out the Grace Hopper Academy website.

Imogen Crispe, Content Creator and Entrepreneur
Imogen is a writer and content producer who loves exploring technology and education in her work. Her strong background in journalism, writing for newspapers and news websites, makes her a contributor with professionalism and integrity.
Sign up for our newsletter and receive our free guide to paying for a bootcamp.
Just tell us who you are and what you’re searching for, we’ll handle the rest.
Match Me