Article
7 JavaScript Projects Built by Bootcampers
![]()
Written By Jess Feldman
![]()
Written By Jess Feldman
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
One trademark of a coding bootcamp is the project-based curriculum, which means students build many smaller projects throughout the bootcamp and one final capstone project, graduating with a full portfolio of web applications and mobile apps. Coding bootcamps prioritize teaching what the tech industry actually uses on the job today, so it’s no surprise that Full Stack JavaScript is the most common teaching language at coding bootcamps, used in 44% of Web Development courses. At Course Report, we’ve spotlighted so many JavaScript bootcamp alumni who have built innovative applications using these languages. Here’s a round-up of some of our favorite final projects!
Interested in Python projects? Check out our favorite Python Projects Built by Bootcamp Grads!
Built By: John Ray, a graduate of BrainStation
Use Case: Arcade game to raise awareness about drunk driving
Languages/Technologies Used: React, Sass
John Ray's Project Highlight: “When I was creating it, half the time was me developing it and the other half of the time I was just having fun playing it!”
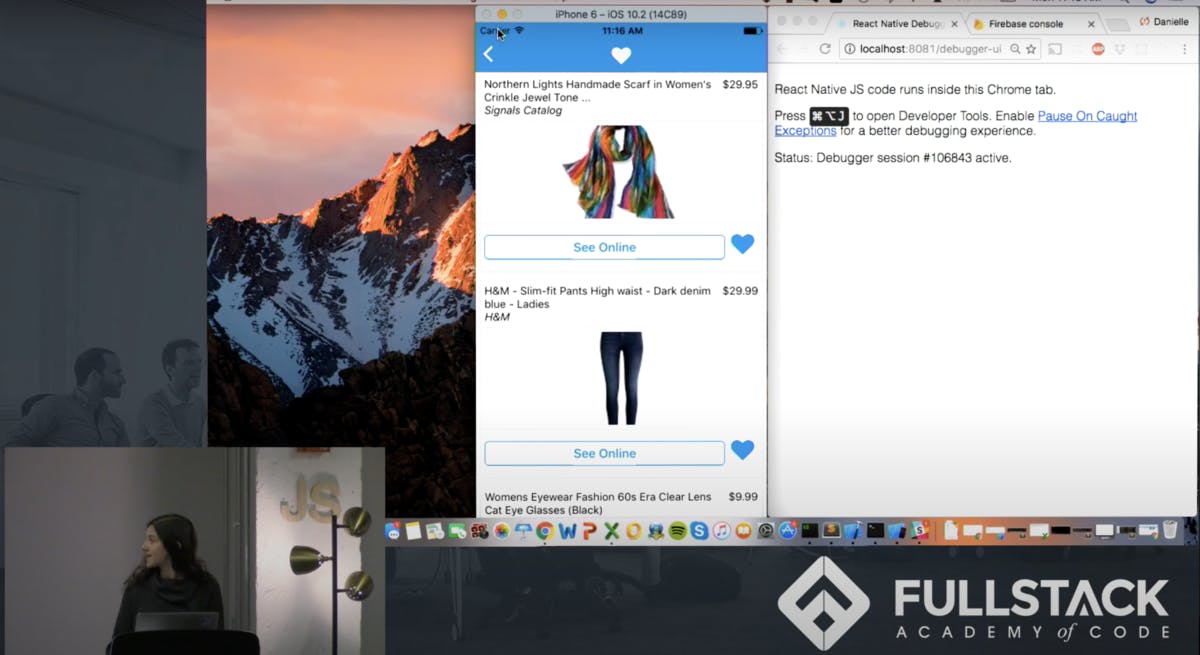
 Built By: Danielle, graduate of Fullstack Academy
Built By: Danielle, graduate of Fullstack Academy
Use Case: App that allows you to search photos
Languages/Technologies Used: Full Stack Javascript
Danielle's Project Highlight: “I wanted to get out of my comfort zone of web development to see if I could build an app using online resources.”
Built By: Alex, graduate of General Assembly
Use Case: Learning resources for developers
Languages/Technologies Used:
Alex's Biggest Challenge: “I went a little overboard and introduced myself to almost 20 different technologies that we didn't cover during the course!”
Built By: Erin, graduate of Flatiron School
Use Case: An online image searching application that allows the user to search and explore artwork online, create their own virtual art exhibitions, and see what collections other users are creating.
Languages/Technologies Used:
Erin's Biggest Challenge: “There were quite a few obstacles. For the most part, it was usually because I wasn't fully paying attention. I wasn’t reading an error properly, I was tired, or I was hungry. In those instances, I found it best to take a break and refocus. When I went back, I could see it more critically and realize the simple mistake I may have made. ”
Built By: Eli, graduate of Lighthouse Labs
Use Case: Multiplayer naval shooter game
Languages/Technologies Used: Godot
Eli's Biggest Challenge: “The project didn't use any of the techstack we used previously… We found out about Godot because one of our mentors mentioned that it was the next up-and-coming thing so we gave it a shot!”
Built By: Dani, graduate of Holberton School
Use Case: Petcare app
Languages/Technologies Used: JavaScript, MERN stack, Mongo database, AWS, React, and Express
Fun Fact About Dani's Project: “Spazi was developed remotely. My team and I used tools such as Slack, GitHub, and GitHub boards to make the workflow easier, so I felt ready to work remotely after graduation.”
Built By: Neha, graduate of Penn Coding Boot Camp
Use Case: A tool to help users check the tone of their text communications.
Languages/Technologies Used: JavaScript, HTML, CSS
Project Highlight: “Our first project focused on front end, using HTML, CSS, and Javascript and a few APIs. I absolutely loved this project!”
JavaScript is one of the most in-demand programming languages for today’s software engineers and developers – Full stack JavaScript can be learned relatively quickly, and enables developers to build for the client side and server side. Plus, JavaScript developers earn ~$118,000 in the US! Good luck building your own JavaScript project and be sure to share it in the comments!

Jess Feldman, Content Manager at Course Report
Jess Feldman is an accomplished writer and the Content Manager at Course Report, the leading platform for career changers who are exploring coding bootcamps. With a background in writing, teaching, and social media management, Jess plays a pivotal role in helping Course Report readers make informed decisions about their educational journey.










Sign up for our newsletter and receive our free guide to paying for a bootcamp.
Just tell us who you are and what you’re searching for, we’ll handle the rest.
Match Me