Article
5 JavaScript Books You Should Add to Your Reading List
![]()
Written By Jonathan Martin
![]()
Written By Jonathan Martin
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
Ah, books—the time-tested technique for ingesting knowledge. Programming literature may not be as engaging as Codecademy or CodeCombat, but it will help reinforce concepts and provide perspectives you’d be hard-pressed to find in an online course. Here are five books you should read as you begin your journey as a web developer. Keep in mind that these books won’t teach you to code, so they’re not substitutes for an online course or a coding bootcamp like DigitalCrafts—but they are excellent supplements!

Thanks to frameworks like React and Elm, Functional Programming (FP) has made a huge resurgence in the development community. Yet very few developers understand the basics of Functional Programming beyond the .map() and .forEach() methods.
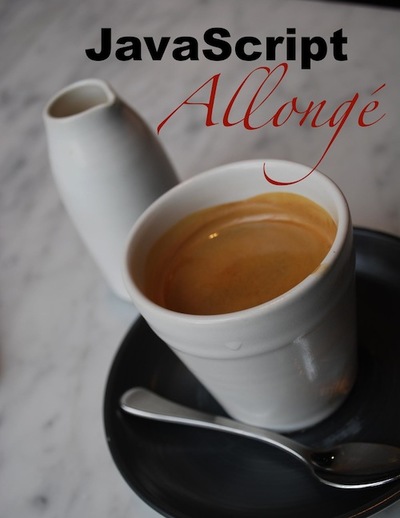
JavaScript is foremost a functional language, so you can stand out from the crowd of junior developers and improve your problem-solving skills with an FP primer. The free JavaScript Allongé eBook is a fun and elegant way to learn the essential concepts of Functional Programming from a JavaScript perspective. You’ll be a shoe-in for React and Elm projects.

More individuals than ever are joining the developer workforce from a background outside of Computer Science. While you don’t need a CS degree to be a great developer, a grounding in Computer Science can foster a love of clever problem solving and design patterns to help you write smarter code.
It’s unlikely you’ll learn CS basics in a coding bootcamp, but you don’t need to sacrifice four years of your life and $150k on a degree!
Grokking Algorithms is a delightfully unpretentious introduction to hallmark algorithms in Computer Science. The easy-to-follow explanations and colorful illustrations have made it a favorite with my students and mentees.
This is a book you shouldn’t just read. Instead, I recommend scribbling on a whiteboard and pulling up a text editor to implement the algorithm as you read. Better yet, you can code it up with a Test Driven Development (TDD) approach: write tests first, then code up the solution to make the tests pass! Here’s an excellent introduction to TDD from the folks at dwyl.
Grokking Algorithms is surprisingly comprehensive, but if you find algorithms as fun as my mentees have, you’ll quickly run out. Vaidehi Joshi’s basecs project features illustrated guides to a growing list of algorithms and was recently turned into a podcast.

Stack Overflow has unintentionally become the go-to source for copy-pasting bad example code from JavaScript’s darker recesses. For a new web developer, it can be hard to determine which parts of JavaScript are good to use.
Douglas Crockford is one of the early titans in JavaScript development. His essential guide, JavaScript: The Good Parts, is the traditional book that “every JavaScript developer must read,” especially impressionable newcomers to the web community.As the title suggests, this book is not exhaustive—Crockford focuses only on the good parts of JavaScript, leaving older JavaScript features to rot in cobwebby corners.

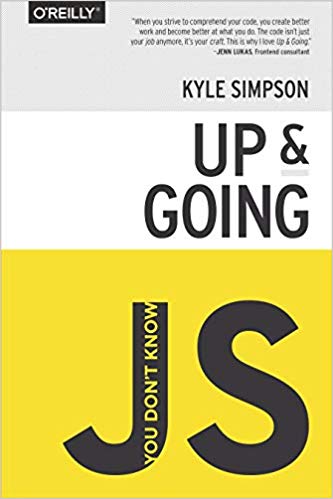
On the other side of the spectrum, You Don’t Know JS is a free and fairly comprehensive book series for learning modern JavaScript in its entirety. It’s still not a replacement for a dedicated coding bootcamp, but of all the reads, it requires the least prior experience in web programming.
For hardcore bookworms, Kyle Simpson also sells a hard copy.
These books focus on core JavaScript and algorithms, but don’t specifically address programming in the browser. Mozilla Developer Network (MDN) has amassed an exceptional collection of guides for programming in the browser. Though not strictly a book, the guides are rich with examples and links to references for the many APIs built into web browsers. The MDN guides make a fabulous supplement to any web course or bootcamp!
And of course, MDN is the authoritative source for reference documentation on any browser web API.
The third edition of Eloquent JavaScript is out, and I’ve heard nothing but praise from my students. And the online version is free! I haven’t yet read through it, so I can’t recommend it firsthand. But at a glance, I’m impressed by Marijn Haverbeke’s elegant teaching style for some fairly complex topics.
Reading is one of the best ways to cultivate your brain powers, so why stop with programming literature? We are continuously bombarded with the news and opinions of our time, but classic literature provides a chance to step back and glean wisdom from our collective past.
Read books by dead people, especially classic literature like:
Pick good literature to fill your brain attic with. If the last time you read was in high school, delight yourself with just how many subtleties you missed in your English classes. You just might watch Netflix (a little) less, thanks to your newly-developed craving for reading.
Jonathan teaches at DigitalCrafts in Atlanta, Georgia – read DigitalCrafts reviews and learn more on their website!

Jonathan Martin is a globetrotting digital nomad and fine art landscape photographer from Atlanta, GA. By day he works as a full stack instructor at DigitalCrafts, but if his laptop dies you may find him scaling mountains to catch twilight.










Sign up for our newsletter and receive our free guide to paying for a bootcamp.
Just tell us who you are and what you’re searching for, we’ll handle the rest.
Match Me